Visually hidden table headers
Sometimes, table headers are not provided in the visual layout. This is feasible, as visual users often recognise the larger context of tables without the need for visual headers. For screen reader users though, table headers are always necessary.
There were times when hiding table headers visually by hiding the off-screen (see Hiding elements visually by moving them off-screen) used to work perfectly in both JAWS and NVDA. In recent times though (and especially since introducing Firefox Quantum) regressions were reported again and again regarding this topic.
Fortunately though we can fall back on ARIA in this case: simply take our "table of divs" experiment (see The "table of divs" experiment) and move its header off-screen.
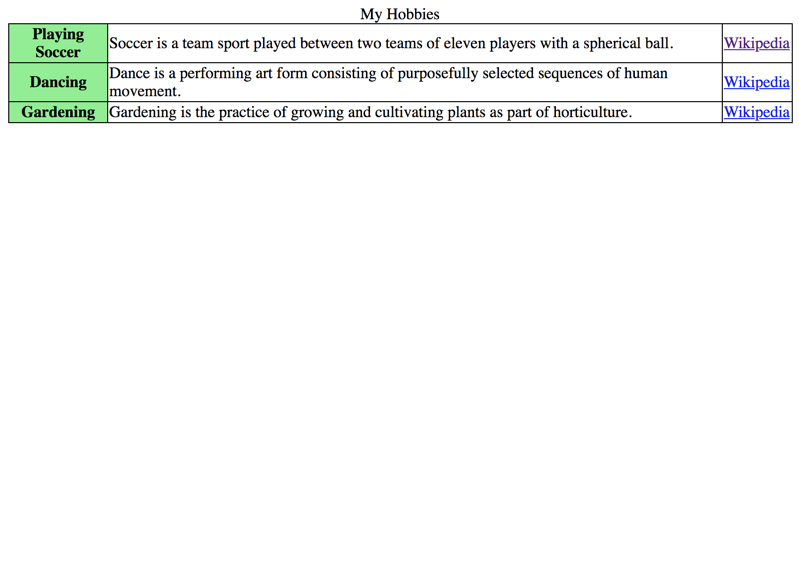
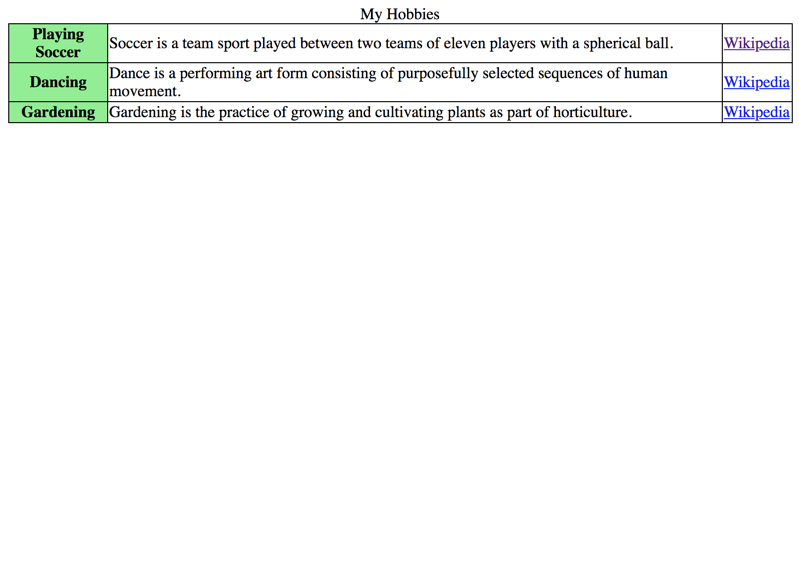
Table with hidden headers
<table>
<caption>
My Hobbies
</caption>
<tr class="visually-hidden">
<th scope="col">Name</th>
<th scope="col">Description</th>
<th scope="col">Additional Resources</th>
</tr>
<tr>
<th scope="row">Playing Soccer</th>
<td>
Soccer is a team sport played between two teams of eleven players with a
spherical ball.
</td>
<td>
<a href="https://en.wikipedia.org/wiki/Association_football">Wikipedia</a>
</td>
</tr>
<tr>
<th scope="row">Dancing</th>
<td>
Dance is a performing art form consisting of purposefully selected
sequences of human movement.
</td>
<td>
<a href="https://en.wikipedia.org/wiki/Dance">Wikipedia</a>
</td>
</tr>
<tr>
<th scope="row">Gardening</th>
<td>
Gardening is the practice of growing and cultivating plants as part of
horticulture.
</td>
<td>
<a href="https://en.wikipedia.org/wiki/Gardening">Wikipedia</a>
</td>
</tr>
</table>
.visually-hidden {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}
table {
border-left: 1px solid;
border-bottom: 1px solid;
border-collapse: collapse;
}
th,
td {
border-top: 1px solid;
border-right: 1px solid;
padding: 4px 8px;
}
th[scope='row'] {
background-color: lightgreen;
}
th[scope='col'] {
background-color: lightpink;
}
| Category |
Result |
Date |
| Keyboard only |
✔ (pass) pass
|
- |
2018-4-17 |
| NVDA 2018.1 + FF 115 |
✔ (pass) pass
|
- |
2023-8-3 |
| NVDA 2021.2 + Chrome |
✔ (pass) pass
|
- |
2021-2-10 |
| NVDA 2023.1 + Edge |
✔ (pass) pass
|
- |
2023-7-13 |
| JAWS 18.0.5038 + FF ESR 52.8.1 |
✔ (pass) pass
|
- |
2018-6-15 |
| JAWS 2021.2 + Chrome |
✔ (pass) pass
|
- |
2021-2-10 |
| JAWS 2023.23 + Edge |
✔ (pass) pass
|
- |
2023-7-13 |
This works for both horizontal and vertical table headers.